In the post-pandemic era, many companies have been launching new brands or brand campaigns by starting with their website. It makes sense, as many companies have turned to digital or online methods. However, it is often planned without considering how and where this update could impact other business areas. The rest of the brand work quickly follows but is not always properly planned. When this happens, the Product and Web teams drive the brand strategy, and the Marketing and Creative teams don’t have a choice but to fall in line.
As we have worked with our B2B SaaS and tech-focused clients over the last few years, we identified a much larger opportunity: to start with Figma’s capabilities as a way to internally align a company’s brand across multiple teams and globally update brand assets through collaboration and open-source tools. Below, we share why we have a strong argument for creatives, brand agencies, and consultancies working with companies that offer digital products or services to consider leading with this approach.
Why This Approach is Valuable
There has been a heavy shift towards Figma for Product and Website Design—6Sense puts its current market share at over 40%. We believe this is because Figma has the capability to bridge the gap between Product, Website, and Brand teams in a way that previous applications and technology have not been able to achieve.
We have found that building the foundational elements of your brand identity in Figma offers the following advantages:
- Brand consistency. When key brand elements like logos, color palettes, and typography are incorporated into Figma, it creates a single source of truth that can be easily shared across multiple Figma teams. Having a single source strengthens brand recognition and maintains the integrity of your brand identity.
- Cross-team collaboration. Because of Figma’s capabilities, any internal team can be invited to the same brand assets and work together seamlessly. The teams we invite to brand-first design systems are the Marketing, Creative, Brand, Content, Development, and Product teams.
- Scalability. Since Figma is versatile and easily integrates with other third-party tools, it is an ideal starting point for brand-first design systems. Teams can make changes efficiently as the design system grows and evolves with market trends, audience expectations, or strategic shifts.
- Constant innovation. As more plugins are added to the open-source Figma Community and proprietary features become more robust, creative teams can continue to experiment, grow, and even connect the dots between tools they already use (LottieFiles-to-Figma, Webflow-to-Figma, and Asana integrations in Figma, for example) to reduce build time, be more creative, and validate their work.
Best Practices to Make Figma Work for Everyone
- Get buy-in from all teams on a brand-first Figma approach. Some teams may already be using Figma, while others may not be (or may need to learn how to use it). With this approach, licenses may need to be purchased, or additional training may be required for those needing to create or edit design files.
- Acknowledge that your brand system needs to be informed by everyone. Interview all stakeholders using the brand and document their input on wants and needs. The more user input and feedback you consider along the way, the more widely adopted the brand system will be.
- Plan for your brand system to be a universal asset. Incorporate the elements and information that ensure it is usable by everyone. For example, when determining color values, set parameters for Hex, Lab, CMYK, and RGB. You can also document Pantone values for the primary colors at a minimum. When building visuals, plan to create an image in multiple sizes to account for varied use cases, whether planning for breakpoints, thumbnails, or vertical vs. horizontal layouts.
Steps to Build a Highly Useful Brand Design System in Figma
There are similarities between how Product, Web, and Brand teams can approach this part of their work. By taking advantage of these similarities, you can make internal adoption of this shift in thinking even smoother than anticipated. Our recommended method for setting up your design files borrows from the thinking of Brad Frost’s Atomic Design. However, in a Brand-First approach, we think of “atoms, molecules, and organisms” as “styles, components, and assets.”
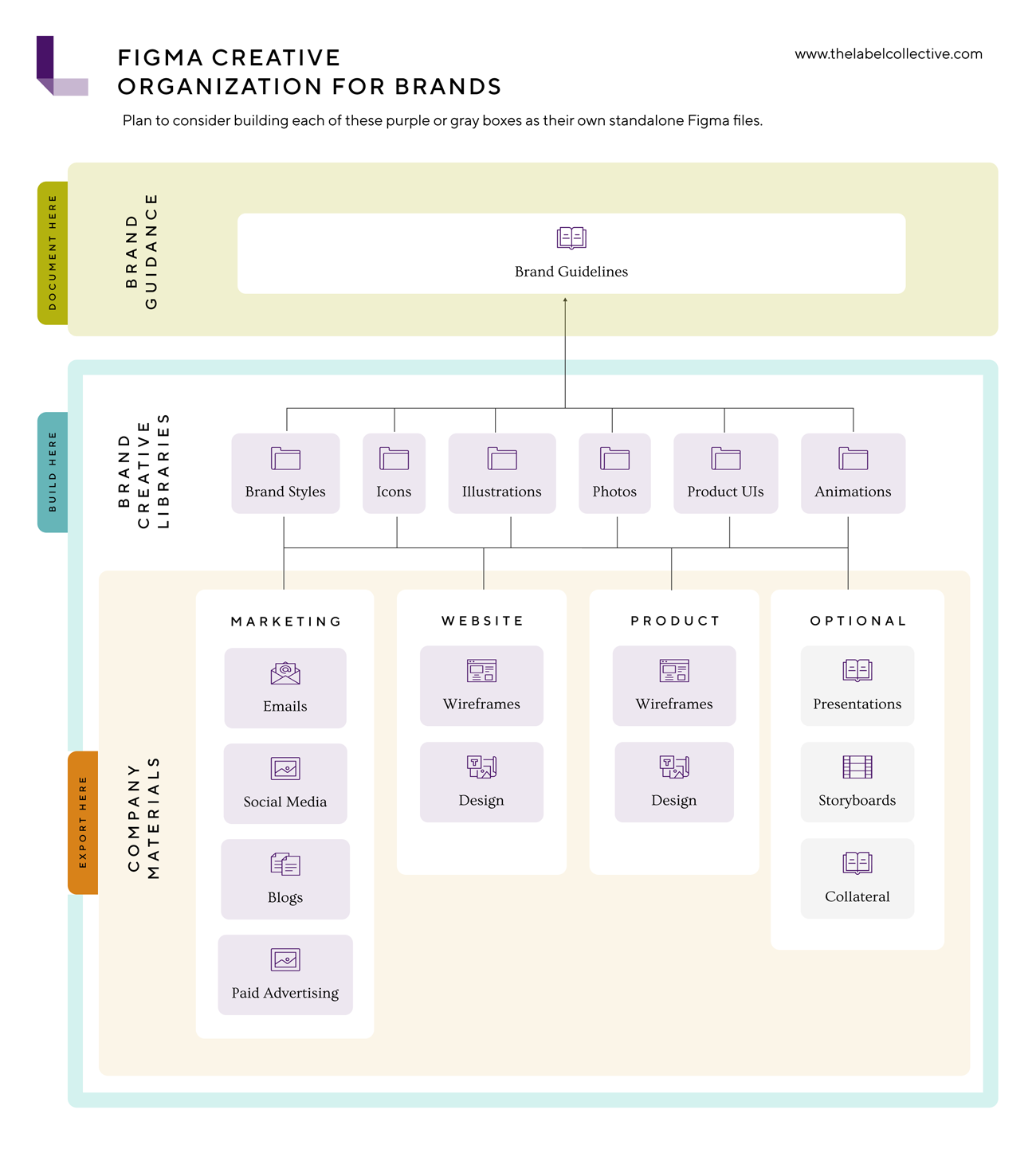
Here’s an example of how The Label Collective has set up Figma brand libraries to support multiple internal teams:

1. Create a Figma Design file that serves as the style guide.
This file would house the brand’s universal elements: fonts, colors, and key styles. When building pages within this design file:
- Build logo versions and colors as variants and use a straightforward naming convention.
- Make the most of properties. Any pertinent information about the use case should be added to properties so it is well documented (especially for those who only have view-only access).
- Ensure the color system values work for print, web, app, and product.
Build font styles with separate frames that identify how to use them in print, web, and mobile design.
2. Build separate design files for each key brand asset, then publish them as libraries.
Build individual design files for icons, illustrations, product screenshots—anything your teams need to use—and publish them as unique libraries. This approach allows your Figma team to act as a de facto digital asset manager.
Traditional design system elements are still essential.
With this approach, where do traditional product or site design system components such as cards, buttons, and navigation go? We recommend building a separate website or product file in Figma and then building the standard web/product design system components in pages within that file.
3. Link those individual libraries in the design files that use them.
Not all teams will need access to everything. For example, if a design file has been created to support social media assets or blog images, perhaps the file created to house your product screens is not needed.
One of Figma’s strengths is the master component, which can populate multiple files. This layered library approach allows one location to be the single source of truth. Should any guidance change, the brand library files linking to it can update across your entire set of asset files.
4. When a brand is approved, export all visuals inside of design files to a location outside of Figma.
This extends the use of your brand files into other marketing and sales channels. For example, exporting high-resolution PNG images from Figma allows those assets to be used in sales decks created in Google Drive.
5. Build necessary documentation for developers in Figma’s Dev Mode.
Developers and product teams will then be able to collaborate, ask questions when they arise, and work with the brand creative team to identify and solve some of them on the spot.
6. Strongly consider building your brand guidelines in Figma for control of updates.
Create a separate design file in your brand project that houses the company’s Brand Guidelines. Not only can the Brand Guidelines borrow from your original style guide library to be built, but sending it as a prototype link will automatically make updates visible to anyone given access.
CASE STUDY: PLURAL
Plural’s brand activation started with a brand system developed in Figma. See the work that resulted from this creative decision.
Conclusion
With proper planning and a holistic approach to your Figma brand-first design system, you have the potential to build a universal and highly valuable asset for your company. We recognize this approach may only be ideal for some companies, but we have proven it works well when the system is implemented.
Reach out to us if you want to learn more about how we’ve built Figma brand design systems for our clients.